
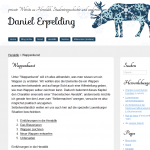
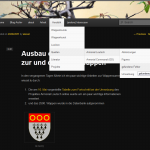
Das Layout für Juni: Attitude
War der Mai der Monat von sharp-orange, so wählte ich, nach einigem Zögern und Schwanken zwischen diesem und Unique das Thema “attitude” vom Themenpferd Theme Horse1 Ich probiere natürlich nicht alle Features aus. Gut gefällt mir, dass das Theme einen eigenen Breadcrumpnavigator mitbringt, der allerdings einen Bug hat: Navigiert man z.B. auf die Seite eines […]