Den Freund der Heraldik, welcher meine Seiten öfter aufsucht mag es verwirren und vielleicht auch abschrecken dass das Layout der Seiten ständig wechselt. Aber in erster Linie ist wiesel.lu mein privater Auftritt und ich interessiere mich auch für andere Themen, so z.B. für Webdesign und hier besonders für WordPress und seine Themes.
Im März habe ich es dann beschlossen und im April verkündet: Jeden Monat kleide ich meinen Auftritt in ein neues, kostenloses Layout.
Was mir gut gefällt
Die Gemeinschaft der Theme-Entwickler zerfällt grob in zwei Extreme:
- jene, denen das Aussehen wichtig ist, und dafür die “technische” Seite vernachlässigen
- und jenen die gerne Features schreiben und die Wert auf Struktur und Inhalt legen, denen dafür das Aussehen der Seite oft nicht so wichtig ist
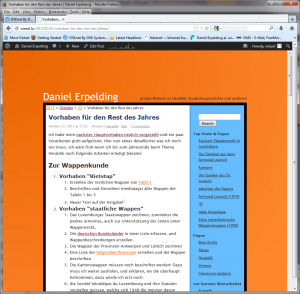
Das was Brendon Boshell von www.making-the-web.com mit Sharp Orange abgeliefert hat, reiht ihn für mich ganz klar in die erste Kategorie ein; auch wenn ich aufgrund dessen war er so schreibt vermuten darf, dass er durchaus auch anders kann. Hier erst mal ein Screenshot, wie eine meiner Seiten mit Sharp Orange aussieht.
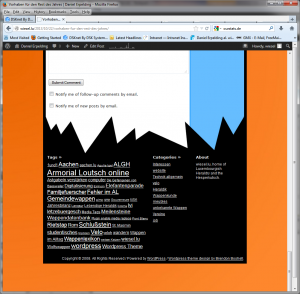
Das namensgebende Orange füllt nur den Rand, logisch, denn so schön die Farbe auch empfunden werden mag, sie eignet sich nicht als Hintergrundfarbe für eine Schrift. Der Inhalt wird natürlich auf weissem Hintergrund präsentiert und die Navigation (=Sidebar) ist in hellblau gehalten. Lustig auch der schwarze Rand, mir gefällt er auch wenn Freundinnen von mir dabei an Todesanzeigen gedacht haben. Besonders schön hat Brendon den unteren Rand gestaltet:
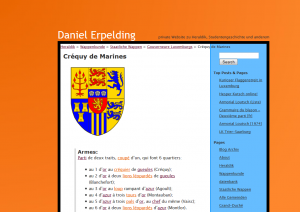
Er hat auch eine für meine Zwecke geeignete Umsetzung der Seite für attachments gewählt, weil das Bild in bescheidener Grösse angezeigt wird. Meine Wappen haben alle nur eine geringe Auflösung, weil sie nur zur Illustrations entworfen worden sind und nicht viel Speicherplatz brauchen sollen, das wichtigste ist bei mir der begleitende Text, vor allem die Wappenbeschreibung.
Optimierungsreserven
Auf der technischen Seite hat Brendon dann aber einiges weggelassen:
- So vermisse ich dringend den breadcrump-Navigator! Bei der komplexen Struktur meiner Seiten ist er unerläSslich, ich musste den dann mittels Plugin nachliefern, d.h. also beim nächsten Update des Theme ist er weg! Man komme mir bitte jetzt nicht mit Kommentaren wie, mach Dir doch ein Childtheme – die Mühe mach ich mir nicht, am Ende des Monats such ich mir ohnehin ein neues Theme.
- Will man einen Artikel ausdrucken, werden die Widgets und der Footer etc. mitausgedruckt. Eine sehr häufige Unterlassung der Themedesigner die ich schon vor Jahren beklagte.
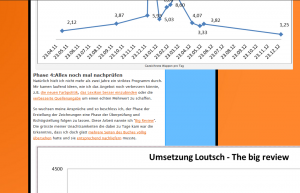
- Ein Nachteil ist für mich auch, dass einige meiner Bilder offenbar nicht ganz ins Raster passen:
Daraus lerne ich dann für diesen Beitrag dass es machmal günstiger ist,- mit dem Tag [gallery ids=”Bildnummer” size=”medium”]
- statt mit [Caption] zu arbeiten
- Blöd ist auch, dass sharp-orange nur eine Sidebar unterstützt, und Menus (für die Pages) gar nicht!