Am WE habe ich das Heraldik-Plugin um eine zugeschnittene Gallery-Funktion erweitert. Der Leser wird es wohl nicht bemerkt haben, für ihn sieht (fast) alles aus wie zuvor. Worum geht es?
Für alle meine Wappenlisten, z.B. die Liste der Äbte der Abtei Münster, lasse ich mir mehrere Ansichten zu. Eine davon, ist die Gallery Ansicht, der der nur die Abbildungen im Vordergrund stehen.
Hierzu habe ich in der Vergangenheit einfach die in WordPress eingebaute Gallery genutzt, welche mit dem Shortcode [gallery] aufgerufen wird.
- Nachteil: alle Bilder mussten an genau diese Page angehangen werden.
- weiterer Nachteil: Da ich nicht alle Bilder in einem Rutsch, sondern je nach Lust und Zeit, nach und nach erstellt habe, musste ich jedes Mal die Wappen neu sortieren.
Es war aber vor allem Punkt 1) der nach einer besseren Lösung schrieh, denn ein Wappen kann ja durchaus in mehreren Listen auftauche. Nehmen wir z.B. Jean Bertels, Luxemburgs ersten Historiker, der war sowohl Abt von Echternach (1595 – 1607), als auch von Münster (1576 – 1595). Dessen scheußliches Wappen musste ich zuvor folglich zweimal aufspielen.
Bilderverwaltung in WordPress
In WordPress wird jedes Bild, das über WordPress hochgeladen wurde, als Attachment verwaltet, wobei jedes Attachment sehr ähnlich aufgebaut ist, wie die Postings selber. Zu jedem Bild gibt es eine ID. Das war mir schon länger klar, und diese ID’s zu jedem Bild trage ich in meine Tabellen zu den Wappenlisten ein.
Der Code der WordPress builtin Gallery, findet man in der Datei “wp-includes/media.php”, was WordPress dem Leser auch als HTML Kommentar mitteilt.
<!-- see gallery_shortcode() in wp-includes/media.php -->
Als ich mir diesen Code besah um abkupfern zu können (ich habe ihn letztlich zu 90% übernommen, bemerkte ich überrascht, dass ich keine <img /> Tags finden konnte, obwohl ich überzeugt war, genau dort müssten sie anzutreffen sein. Stattdessen erledigt genau das, das Anzeigen der Bilder eine Funktion mit dem Namen
wp_get_attachment_link($id, $size, $permalink, $icon);
, wobei dieser Name für mich, nicht im geringsten darauf schließen ließ dass er was mit Bildern zu tun hat! Das allererfreulichste: als einzigen, wesentlichen Parameter braucht diese Funktion die besagte ID des Bildes. Um dem Leser die Mächtigkeit dieser Funktion zu demonstrieren, habe ich spontan ein klitzekleines Plugin geschrieben:
<?php
/*
Plugin Name: demo_attach_link
Plugin URI:
Version: 0.1
Description: a Demo for the WordPress Core Function wp_get_attachment_link. Tag: [demo_attach_link id='3669' size='thumbnail' permalink='page']
Author: Daniel Erpelding
Author URI: /
*/add_shortcode('demo_attach_link','test_wp_link');
function test_wp_link($attr,$content){
// see http://codex.wordpress.org/Template_Tags/wp_get_attachment_link
extract(shortcode_atts(array(
'id' => '3669',
'size' => 'thumbnail',
'permalink' => false,
'icon' => false
), $attr));
$output.=wp_get_attachment_link($id, $size, $permalink, $icon);
return $output;
}
?>
Wenn man in sein Posting, z.B. die folgende Zeile einfügt,
[demo_attach_link id="3411" size="medium"]
wird das Wappen des Abtes von (1595 – 1602) Benedikt I, Hamblin angezeigt:
[demo_attach_link id=”3411″ size=”medium” ].
Btw. Liebe Luxemburger unter den Lesern, kommt Euch dieses Wappen bekannt vor? Ja? Aber woher kennen wir es bloß? Wenn sie beim Betrachten plötzlich Durst bekommen haben, fällt es ihnen vielleicht leichter wieder ein. Die Brauerei Mousel verwendete dieses Wappen, in farblich leicht abgewandelter Form lange Zeit als ihr Firmenzeichen, wohl weil die Brauerei in den Gebäuden des, von der französischen Revolution säkularisierten Klosters Münster unterkam (angeblich auch noch den Rezepten der alten Pater braut(e).)
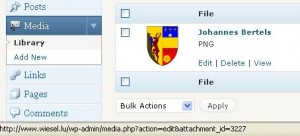
So, aber woher weiß jemand, der dieses Mini-Plugin benutzen will denn jetzt diese ID-Nummer der Bilder? Ihr könnt sie, im Controlpanel, Unter “Media” in Erfahrung bringen, wenn ihr mit der Maus über ein Bild fahrt, wird die Nummer in der Fussleiste des Navigators angezeigt. (siehe Bild)

in diesem Falle: 3227
Wem das zu mühsam ist, kann sich die Vollversion des Plugins link2picture runterladen, diese stellt noch einen weiteren Shortcut zur Verfügung:
Das Resultat von
[gallery_with_ids id=”3636″ ]
kann man sich auf der nächsten Seite anschauen.
Pages: 1 2